
HTML4에서 <div> 태그의 id 속성으로 문서 구조 정리하여 사람마다 차이 존재, 화면 낭독기나 검색 엔진 구별 어려움
HTML5에서 웹 문서 레이아웃을 표준화하는 태그를 추가, 이 태그를 시맨틱 태그(semantic tag) 라고 함

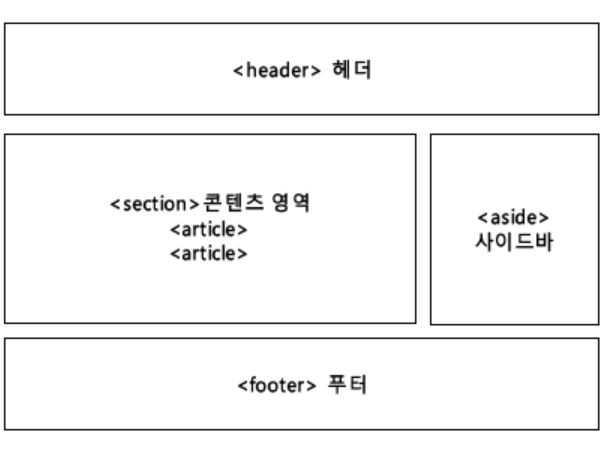
<header> 태그 - 머리말 지정하기
.주로 페이지 맨 위쪽이나 왼쪽에 삽입
.<form> 태그 사용하여 검색 창
.<nav> 태그 사용하여 사이트 메뉴
.<body> 태그 안에서 사용
<nav> 태그 - 문서를 연결하는 내비게이션 링크
.동일한 사이트 안의 문서나 다른 사이트의 문서 연결 링크
.내비게이션 메뉴, 푸터에 있는 사이트 링크 모음 사용
.위치 영향 받지 않아 독립 사용도 가능
<section> 태그 - 주제별 콘텐츠 영역 나타내기
.문서에서 콘텐츠 영역을 나타냄
.주제별 묶을 때 사용하며 <h1>~<h6> 태그 함께 사용
.<section> 내 <section> 넣기도 함
<article> 태그 - 콘텐츠 내용 넣기
.독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠가 되는 것에 사용
.기사와 같이 블로그 포스트, 웹 사이트 내용, 등록한 코멘트 등 해당
<aside> 태그 - 본문 이외의 내용 표시하기
.블로그 왼쪽이나 오른쪽 또는 하단에 사이드바
.광고나 링크 모음 등 사용
<iframe> 태그 - 외부 문서 삽입
.웹 문서 안에 다른 웹 문서를 가져와 표시(인라인 프레임)
.<iframe src="삽입 주소" [속성="속성값"]></iframe>
.width/height 속성 : 인라인 프레임의 너비와 높이, 픽셀이나 백분율 값으로 표시
.name : 인라인 프레임의 이름
.src : 표시할 문서의 주소 지정
.seamless : 테두리 없애 본문의 일부처럼 보이도록 만들며, 속성 값없음, 크롬과 사파리만 지원
<footer> 태그 - 제작 정보와 저작권 정보 표시
.웹 문서 끝자락에 들어가는 <footer> 태그 안에는 제작자의 연락처 정보와 저작권 정보 표시
.다른 레이아웃 태그 모두 사용가능하여 다양한 정보 넣을 수 있음
<address> 태그 - 사이트 제작자 정보, 연락처 정보 나타내기
.웹 사이트 관련된 우편 주소도 <address> 태그 안에 포함, 단순 표기 시 <p> 태그 이용해 표시
<div> 태그 - CSS 적용할 떄 사용
.id 속성과 CSS 스타일 시트를 지정
IE8 이하에서 시맨틱 태그 사용하는 방법
.CSS에서 블록 레벨로 정의하기
.시맨틱 태그 직접 정의하기
..<head>안에 <script> document.createElement('시맨틱태그명');</script>
.HTML5 Shiv 사용하기
..http://github.com/aFarkas/html5shiv - > [latest zip package] 다운 -> src 폴더 안에 html5shiv.js 파일 복사해 사용
..<head> 안에 <!--[if it IE 9] <script src="js/html5shiv.js></script> <![endif]--> 삽입
.폴리필(pollyfill) - HTML5 Cross Browser Pollyfills(http://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills)
'소프트웨어 > HTML+CSS' 카테고리의 다른 글
| CSS 1번째 - 스타일과 스타일 시트 (0) | 2020.01.08 |
|---|---|
| HTML5 5번째 - 멀티미디어 (0) | 2020.01.07 |
| HTML5 3번째- 폼 관련 태그 (0) | 2019.12.24 |
| HTML5 2번째 - 이미지와 하이퍼링크 (0) | 2019.12.13 |
| HTML5 1번째 - 텍스트 관련 태크 (0) | 2019.12.11 |



